A old post but i still find it cool experiment by IDEO’s vision on the future of the book, they shows up as an experience on tablets.
Category: user interface
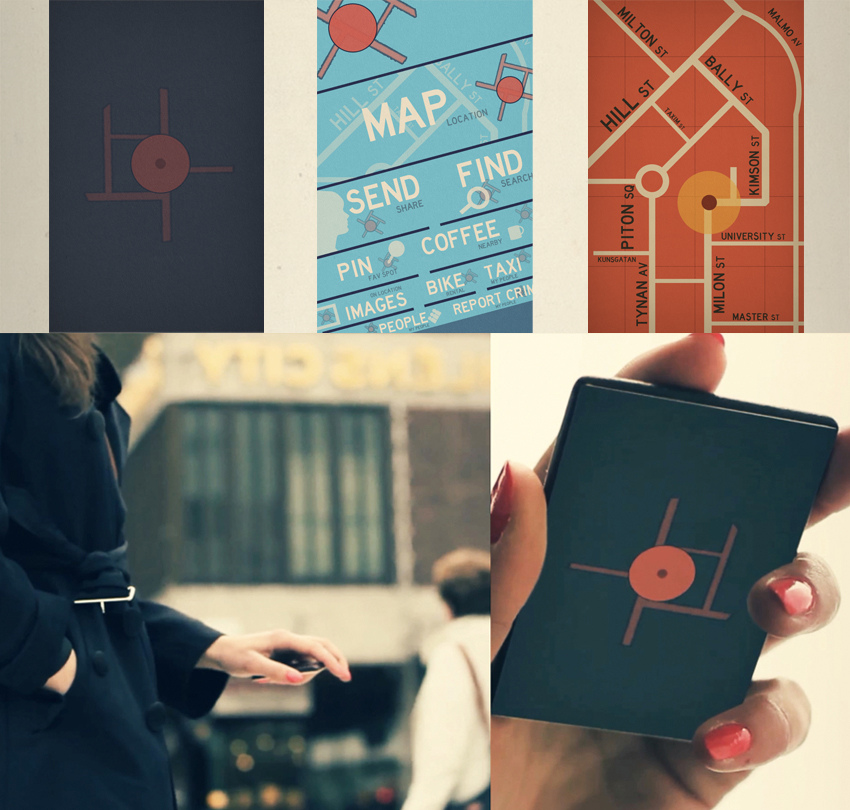
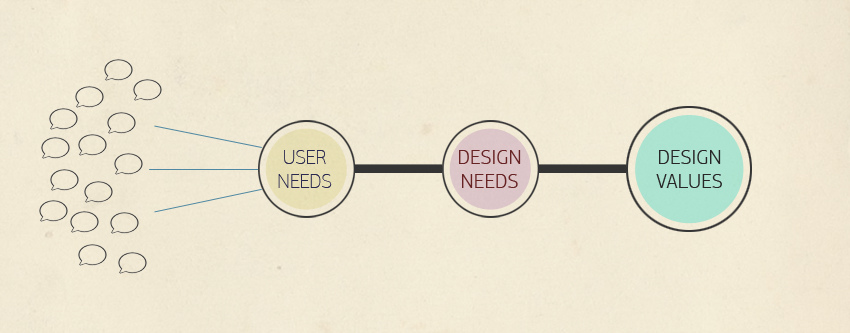
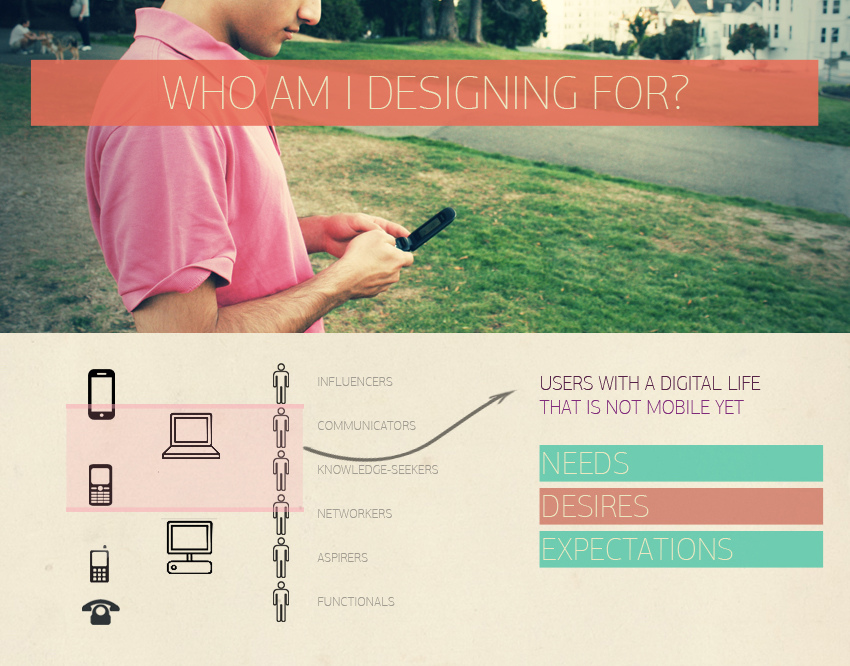
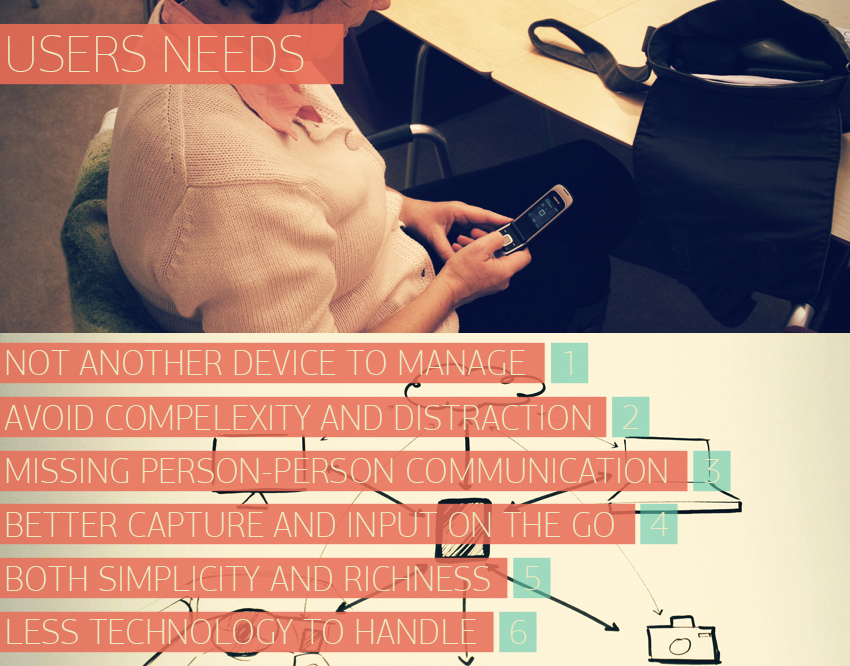
Rimino – A Human Touch on Mobile Experience
The Rimino concept is an E-paper mobile device with a user interface inspired by print posters. Historically, as technology has progressed, devices have become more conspicuous. Rimino challenges this trend and presents the alternative: technology that is more integrated and more sensitive to the human experience.
Rimino concept video represents a future that is envisioned to be more aligned with what we need and want as people instead of our needs and wants being dictated by technology.
Awesome work with great details.
“A Flip Phone Concept” What is being creative?
Watch the above video to see a Flip phone which is based on a concept, a reflection on What it means to be creative. ?conceived by Kristian Ulrich Larsen.
Interesting concept.
A first look at the new “Windows 8” user interface.
The new Windows 8 touch-based UI, revealed earlier today at the D9 Conference, looks good. And it’s clearly drawn from the same inspiration as Windows Phone 7.
The demo showed some of the ways to reimagined the interface for a new generation of touch-centric hardware. Fast, fluid and dynamic, the experience has been transformed while keeping the power, flexibility and connectivity of Windows intact.
A few aspects of the new interface are:
- Fast launching of apps from a tile-based Start screen, which replaces the Windows Start menu with a customizable, scalable full-screen view of apps.
- Live tiles with notifications, showing always up-to-date information from your apps.
- Fluid, natural switching between running apps.
- Convenient ability to snap and resize an app to the side of the screen, so you can really multitask using the capabilities of Windows.
- Web-connected and Web-powered apps built using HTML5 and JavaScript that have access to the full power of the PC.
- Fully touch-optimized browsing, with all the power of hardware-accelerated Internet Explorer 10.
The Visual Interface is Now Your Brand
At the recent Interaction 11 conference, Nick Myres  spoke about the growing importance of visual interface design to both brand and user experience in an increasingly digital world.
“Nick Myers is the managing director of visual design and branding at Cooper where he works with teams to design experiences across a variety of digital products and services.”
The Mag+Concept: Watch behind the Scene how its conceptualized!
“Sara Öhrvall, director of global R&D at Bonnier, shared her thoughts on bridging the gap between magazine content and the interactivity of the social Web. She talked about how the Mag+ platform aims to “socialize†magazine content, bringing it out of the print magazine and into the online spaces where conversation happens.”
If you missed my previous post about “The Mag+ Digital Magazines Concept” you can read in below link.
Digital Magazines concept: Bonnier Mag+ Prototype
Mag+ live with Popular Science+ digital magazines on Apple ipad
vivek
Gesture-powered 3D User Interface for Android
Super cool, watch this gesture-powered 3D User Interface video for Android mobile phone, but is it too much too handle.!
What do you think?
vivek
3 button mobile interface concept
An intuitive motion design concept for a simplified mobile interface, that anyone could use. Designed by Ribot, in response to research gathered from a feasibility study focusing on improving the experience on touchscreen devices for people with dexterity impairment.
vivek
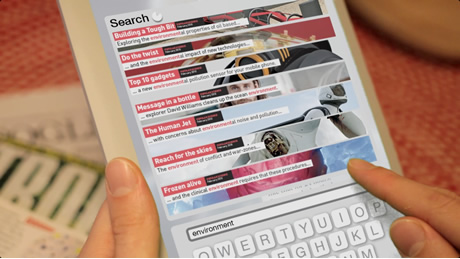
Future of Screen Technology – Experience video
An “experience video”, that shows how a normal day would be in a couple of years when technologies are affordable enough to be used everywhere. This video is the result of the experiment with Tat open innovation.
You can read more about this experiment here.
I like this, it’s Interesting UI, looks simple & clean.
vivek
The Future of Communication: Microsoft Future Vision Montage 2019
Wow watch this above video it’s inspiring, beautiful and you will know “what we can do with the other senses and sensors”
See how future of communication is changing!! How will emerging technology improve our productivity in the years ahead? What opportunities will arise from evolving trends and global change?
I love the simplicity of User Interface and how its represented, truly.
Think about it. What you can do 🙂
vivek
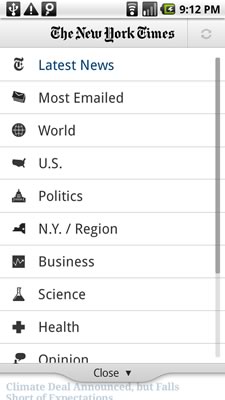
Designing for iPad: Reality Check

Designing for iPad: Reality Check, interesting Article over on iA, Have a look if you are interested in Apple ipad User interfaces insights, tips and samples.
vivek
The Future of Information Interfaces for Emergency Management
“Researchers at Pacific Northwest National Laboratory are developing an innovative work environment specialized for the management of emergency responses. A PIE system consists of a combination of novel interactive interfaces that aim to transform the way stakeholders, ranging from first responders to policy makers to the public, engage with each other and with dynamic information.
Watch the above video, which demonstrates how the combination of several technological advances, ranging from life-size immersive data graphs and multi-touch maps, to cool touch-enabled handheld devices for courageous firemen-in-the-field, should augment the interaction with information.”
Very cool, i liked this clean interfaces design but i am not sure how this is practical or in real functional!
vivek
Digital Magazines concept: Bonnier Mag+ Prototype




Elegant button free mockup, you can see the above video, its a great insight into how we consume magazines.This conceptual video is a corporate collaborative research project initiated by Bonnier R&D into the experience of reading magazines on handheld digital devices. It illustrates one possible vision for digital magazines in the near future.
The concept aims to capture the essence of magazine reading, which people have been enjoying for decades: an engaging and unique reading experience in which high-quality writing and stunning imagery build up immersive stories.
The concept uses the power of digital media to create a rich and meaningful experience, while maintaining the relaxed and curated features of printed magazines. It has been designed for a world in which interactivity, abundant information and unlimited options could be perceived as intrusive and overwhelming.
I would like to hear from you, your experiences, what you like to see in upcoming digital reading experiences. Do you really think Apple ipad can be a game changer in industry! Do people really love reading magazines in handheld digital devices?
vivek
Adobe Devnet Article : Design tips for creating mobile RIAs


A new article posted in Adobe Devnet by Dave Zuverink on “Design tips for creating mobile RIAsâ€.
He talks about the considerations and importance of Mobile RIA, how your app provides the most compelling experience possible to the user? and shared some of the great tips for achieving it.
“The opportunities and limitations of the mobile experience have been in flux for the last several years. At some points it seemed that browsers would become the primary means of delivering content. Then the development of “app stores” came to define what is expected of a mobile experience. Largely, these trends were shaped by the technologies available at the time. This has been especially true when it comes to delivering mobile experiences through browsers. Initially, due to network limitations, only very stripped-down WAP-style versions of websites were possible. Then full HTML browsers offered the promise of accessing the same desktop websites from mobile devices. However, while desktop websites offer a higher degree of richness, they are more difficult to navigate on a device.
With the proliferation of smartphones, many sites are now offering HTML sites that are specifically designed for mobile devices. While these sites offer an improvement over WAP sites, I believe there is an opportunity to build sites that deliver the richness of immersive desktop experiences that users expect, but are tailored for mobile devices.”
Now we have the power of Flash 10.1 on various new devices. So its interesting and long way to go.
vivek
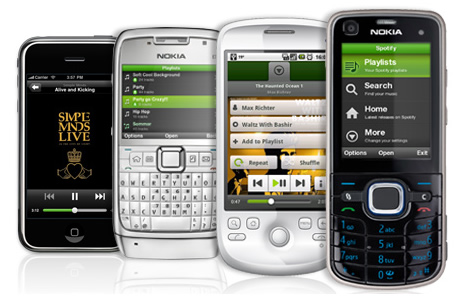
Spotify mobile music application: experience it!

Have a look to this popular Spotify music application which attracts me for various reasons like unified user experience on multiple mobile platforms and clean User Interface. See how easy it is to access your favorite music on Nokia, Samsung, Sony Ericsson, iphone and other mobile phones powered by TAT.
“Spotify offers you legal and free access to a huge library of music. All you need to do is create an account and download our streaming music player.” I also like this little spotify concept animation video which you can see above is simply amazing 🙂
Few important things to consider when you design an User Interface for mobile device
- Scale your app across multiple platforms
- Deliver an attractive unified user experience.
- Efficiently handle different screen sizes and form factors
- Fast and easy navigation
vivek
Dual Drift, a next generation, dual display mobile User Interface
“Dual Drift is a next generation, dual display mobile UI. This TAT Cascades powered UI shows stunning visual effects, 3D graphics and HDMI video output. Dual screens create exiting opportunities for great user experiences and more dynamic UIs with fast actions, adaptive content focus and dual multi-touch. A fully Open GL|ES 2.0 enabled UI running on 2 x WVGA screens, using animated 3D meshes and shader effects like light sources, dynamic colors, reflections and shadows.
“Interesting concept but not sure when we could see devices with this kind of setup, what carriers, manufacturer, or time frames would be involved at this point.!!
vivek