Incredibly honoured. We won India’s best design award 2018 @bestdesignaward @indipoolmag for Habba Bioscope. Thank you for the lovely trophy and @habbaorg for providing me the opportunity to work on the app #ux #ui #thepoolshow #ibda #poolmagazine #design #productdesign #uxdesign pic.twitter.com/yBTlwYNPId
— vivek (@treevivek) September 8, 2018
Tag: UX
SensyApp wins the design in India Challenge by Qualcomm India
Proud to see my design work @SensyApp for winning the design in India Challenge by @qualcomm_in #ux #ui #design #mobile #product #QDIC https://t.co/GBXgiDlhJe
— vivek (@treevivek) June 22, 2018
I am happy to see my work appreciation by Qualcomm India for SensyApp.
Screen Time – design effective cross-screen experiences for tomorrow
Screen time used to mean sitting in front of a TV. Today we move between screens of various sizes, proportions, and quality all day. The abundance and diversity of devices can overwhelm teams delivering software. We need practical ways to tackle the problems that come with this diversity of screens. Luke explores a deeper understanding of screen time today and ways to design effective cross-screen experiences for tomorrow.
– Luke Wroblewski
The Shape Of Things
Computers are getting smaller, cheaper, spreading further and bringing their power and the power of the network into every space in our lives. But how will those developments change the things around us, how they communicate with us and how we interact with the world, and with information itself?
– Tom Coates
Joe Gebbia: How Airbnb designs for trust
Joe Gebbia, the co-founder of Airbnb, bet his whole company on the belief that people can trust each other enough to stay in one another’s homes.
The 25 year evolution of the mobile phone
The 25 year evolution of the mobile phone pic.twitter.com/cRC65oStIk
— Vala Afshar (@ValaAfshar) June 28, 2015
SignEasy – featured in the AppStore as “Best New Appsâ€
Ecosystems Have Changed Our Roles and the Way We Work
For me, there are a few well made points:
- Journeys drive strategy; personas aren’t enough
- “Mono-messages†are no longer useful in ecosystems; marketing and UX have to co-exist
- Ecosystems are pushing us to reinvent the way we work together, literally
- Designing for experiences within an ecosystem requires a deep understanding of data. Data are the new pixels – they are the cell units of ecosystem design. Algorithms are the new rules of style and composition
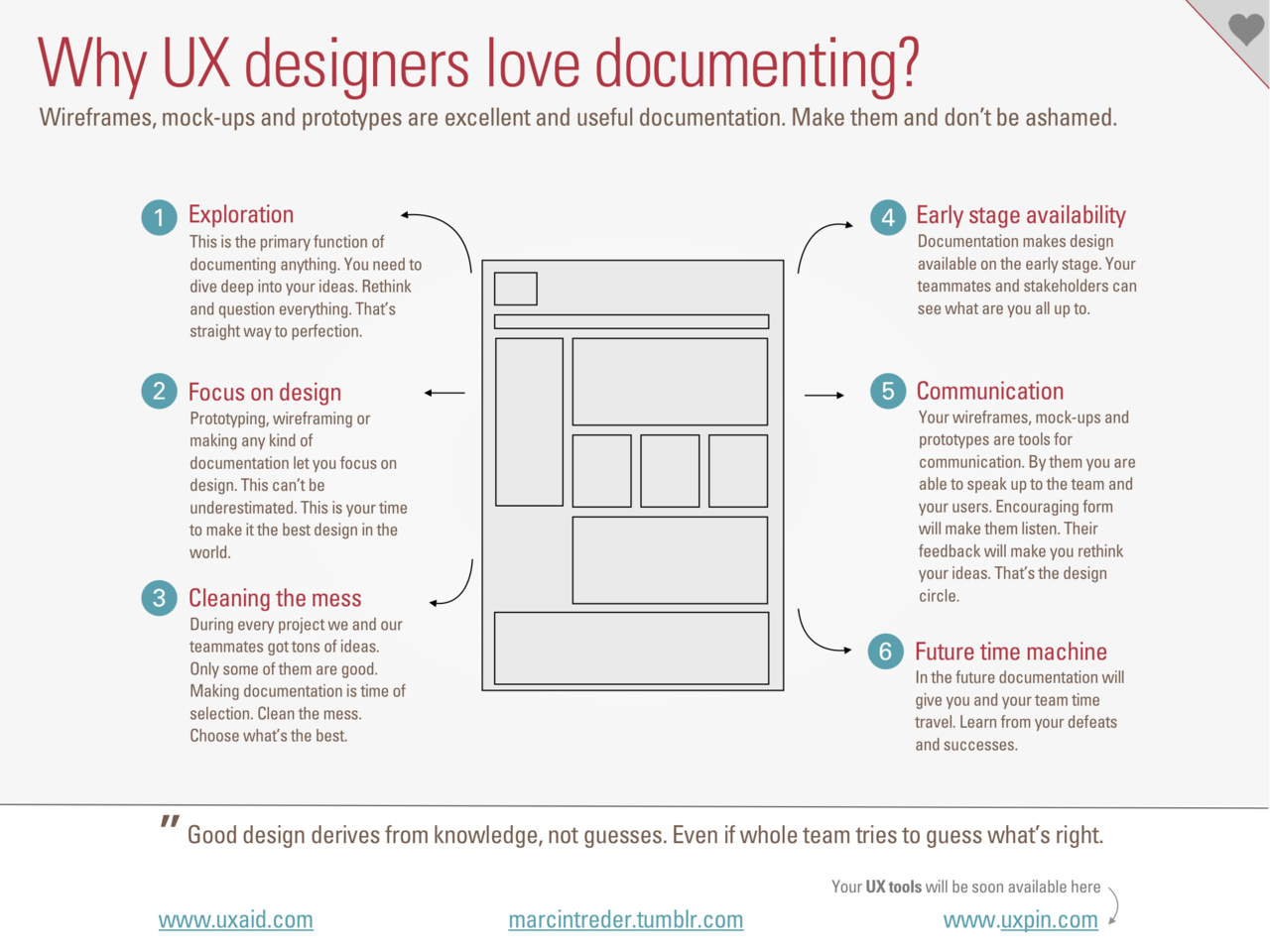
Don’t Just Wireframe – Tell The Design Story
Google Now is Beautifully Crafted

Google Now is just beautifully crafted “minimal designed” and getting enough aspects of strong mobile design.
Mobile Prototyping Essentials
This presentation by Rachel Hinman is loaded with lots of insight thought on Mobile Prototyping essentials.
Buttons are a Hack: The New Rules of Designing for Touch
“Fingers and thumbs turn design conventions on their head. Touchscreen interfaces create ergonomic, contextual, and even emotional demands that are unfamiliar to desktop designers. Find out why our beloved desktop windows, buttons, and widgets are weak replacements for manipulating content directly, and learn practical principles for designing mobile interfaces that are both more fun and more intuitive. Along the way, discover why buttons are a hack, how to develop your gesture vocabulary, and why toys and toddlers provide eye-opening lessons in this new style of design.” – Josh Clark
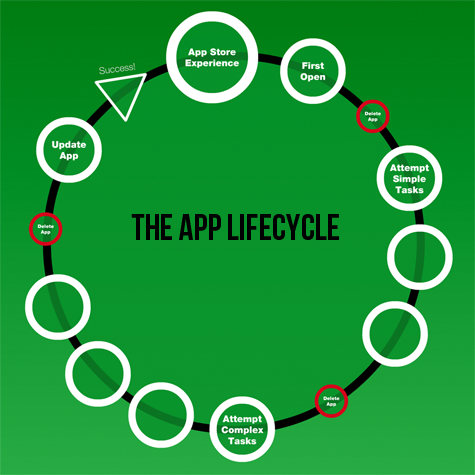
The Lifecycle of a Mobile App, a User’s Perspective

“Purchasing apps is very different from making most purchases. When shopping for a hammer, I can go into a physical store, pick up the hammer, examine its grip and head, and even swing it to get a feel for its balance. Shopping for an app involves a certain amount of blind faith. Neither the Apple App Store nor the Android Market provides any way of trying out an app before purchasing it. Amazon does allow Test Drives in a browser-based emulator for some apps, but an emulator experience is a far cry from the actual device experience. Building a great app experience may not result in a download, so it’s important that the app store experience be a designed experience.â€
Via uxmatters