Screen time used to mean sitting in front of a TV. Today we move between screens of various sizes, proportions, and quality all day. The abundance and diversity of devices can overwhelm teams delivering software. We need practical ways to tackle the problems that come with this diversity of screens. Luke explores a deeper understanding of screen time today and ways to design effective cross-screen experiences for tomorrow.
– Luke Wroblewski
Category: User experience
The Shape Of Things
Computers are getting smaller, cheaper, spreading further and bringing their power and the power of the network into every space in our lives. But how will those developments change the things around us, how they communicate with us and how we interact with the world, and with information itself?
– Tom Coates
Exploring the physical web
Today’s ‘smart devices’ are a product of the technology and mental models of our past. From a connected lightbulb to a robot vacuum, using most of these devices requires a native app. This in turn greatly limits their contexts of use. Can we really expect users to download an app to interact with a random ’thing’ they encounter at the mall, a space they explore for an hour at the museum, or a city they will only visit for a day? What devices could we build, what ‘smart’ environments could we enable if users could simply discover, “walk up and useâ€(and then if needed, abandon) these objects and environments as they do a web site?
Go through the above slide to explore some of the exciting possibilities of the Physical Web by Stephanie Rieger
Imagining the Physical Web
“Some people say the web is dying, but I believe it’s just getting started. And what will kick it into overdrive is the Physical Web: the ability to discover, engage, and interact with smart devices (or that “dumb†tree over there) using nothing more than a browser.” – Stephanie Rieger
Why emotion is an important part of design
Why do we choose to buy certain things over others? Don Norman explains how designers create the perfect products knowing your emotions.
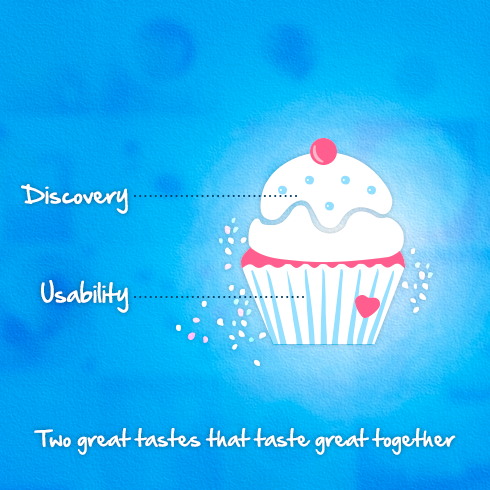
Make It Simple
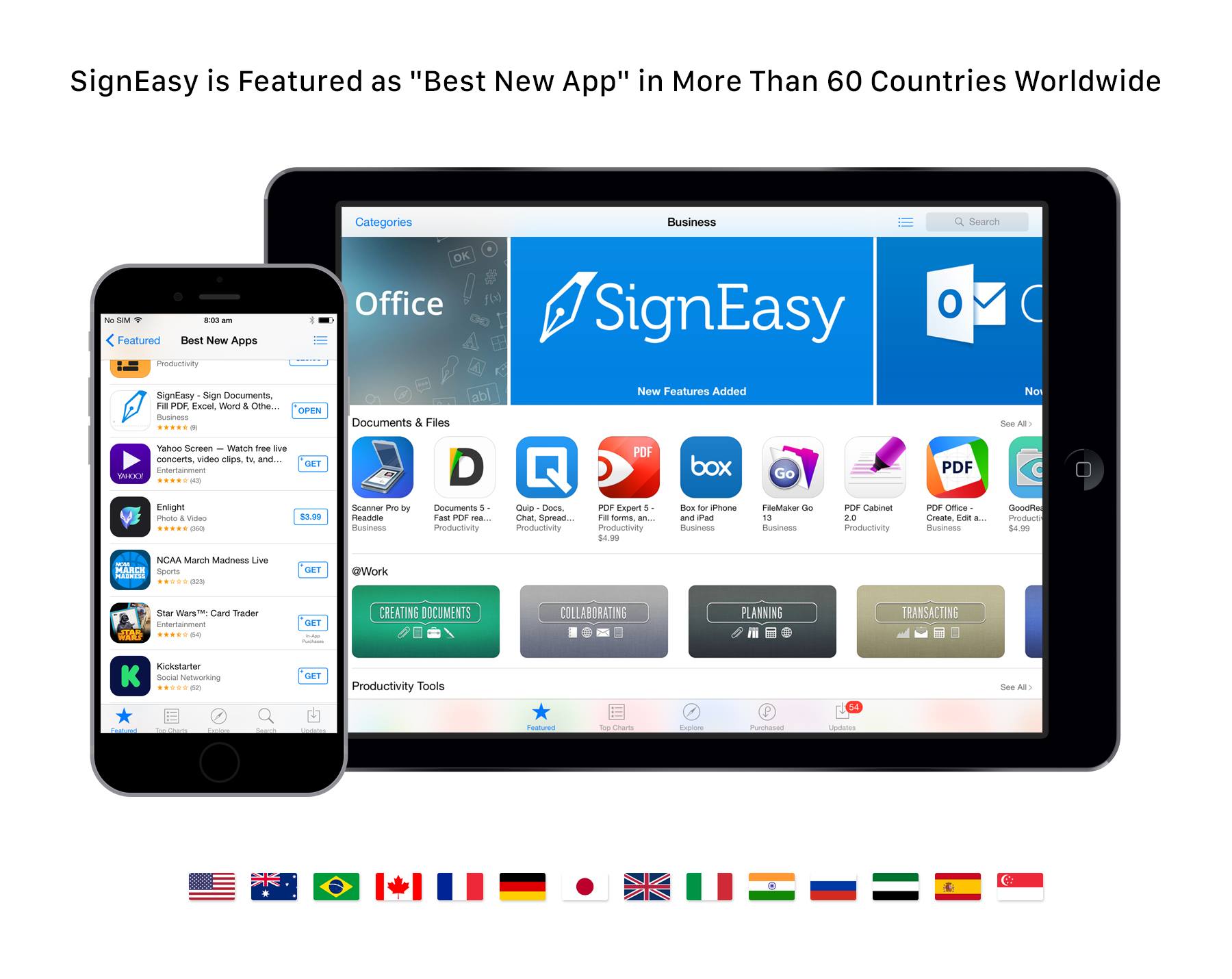
SignEasy app featured worldwide in the AppStore

Feeling proud when i see my mobile UX/UI work SignEasy is featured worldwide in 61 countries on Apple App Store and on Business category. Would love to hear your comments. Download the app here 🙂 #‎mademyday‬
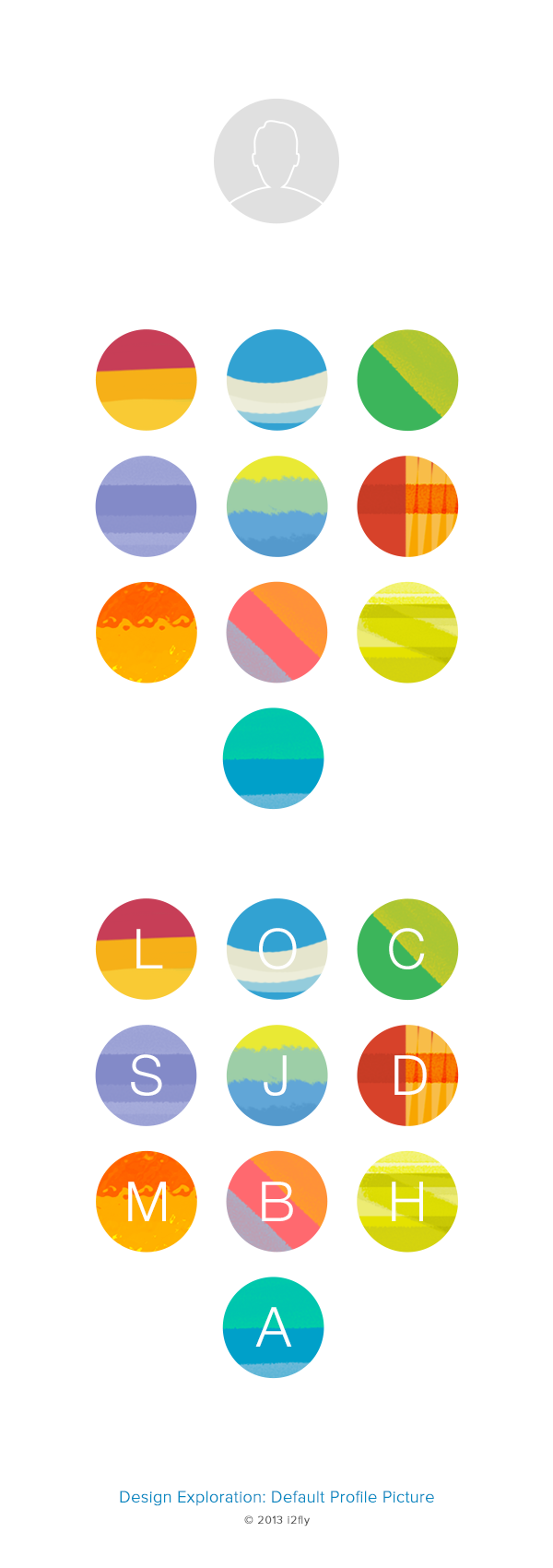
Default Picture

Recently i was working on default pictures or some people say ghost image for a Mobile application. I tried different variations of icons, flat colour, doodles etc. Somehow i was not satisfied with it, at many times generic grey profile picture looks boring and dull.
So finally i design these abstract patterns in combination of first initial of the name to make it personal which looks interesting and the same time it creates a colour, personality and vibrancy.
Let me know what you think?
Connecting
“Connecting” documentary is an exploration of the future of Interaction Design and User Experience from some of the industry’s thought leaders.
As the role of software is catapulting forward, Interaction Design is seen to be not only increasing in importance dramatically, but also expected to play a leading role in shaping the coming “Internet of things.” Ultimately, when the digital and physical worlds become one, humans along with technology are potentially on the path to becoming a “super organism” capable of influencing and enabling a broad spectrum of new behaviors in the world.
2013 Tech Trends
Tech Trend predictions for the coming year by frog design.
Ecosystems Have Changed Our Roles and the Way We Work
For me, there are a few well made points:
- Journeys drive strategy; personas aren’t enough
- “Mono-messages†are no longer useful in ecosystems; marketing and UX have to co-exist
- Ecosystems are pushing us to reinvent the way we work together, literally
- Designing for experiences within an ecosystem requires a deep understanding of data. Data are the new pixels – they are the cell units of ecosystem design. Algorithms are the new rules of style and composition
Moments Around You Using Project Glass
At many times technology that helps you to explore and share your world around you, putting you back in the moment.
It’s a old video from Project Glass but i still love the interaction it’s intuitively designed.