Super cool, watch this gesture-powered 3D User Interface video for Android mobile phone, but is it too much too handle.!
What do you think?
vivek
Super cool, watch this gesture-powered 3D User Interface video for Android mobile phone, but is it too much too handle.!
What do you think?
vivek

I think i’m talking about Adobe max 2010 lately but i saw the demo of Blackberry Playbook using Adobe Air, Adobe Flash Player 10.1 and HTML 5 technology and it impress me a lot with symmetric multiprocessing and multitasking. So i thought to read more about it. Not Sure but it can be a rival of apple ipad beside apple store is huge so its too early too comment on that.
You can read more about it here.
Also if you like to discover how BlackBerry App world can be used to deliver your application to users and generate revenue, watch this recent video from Adobe.
vivek
An intuitive motion design concept for a simplified mobile interface, that anyone could use. Designed by Ribot, in response to research gathered from a feasibility study focusing on improving the experience on touchscreen devices for people with dexterity impairment.
vivek
An “experience video”, that shows how a normal day would be in a couple of years when technologies are affordable enough to be used everywhere. This video is the result of the experiment with Tat open innovation.
You can read more about this experiment here.
I like this, it’s Interesting UI, looks simple & clean.
vivek
Watch this video i found it very interesting, how mobile SMS can be used as a graffiti 🙂
vivek
Nice presentation “a selection of thoughts on the 2010 mobile landscape from yiibu.”
vivek
A nice simple but great presentation on mobile design by Antony Ribot to understand the emotion, behaviour and human context. Inspiring i like this and use it while designing.
Have a look
vivek

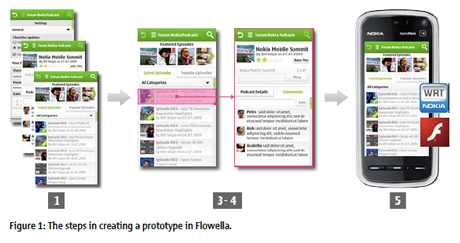
Flowella is a simple, AIR-based design tool that allows you to quickly create prototypes without writing a single line of code. If you are user experience designer or visual designer, this tool can help you. But since it’s from Nokia it supports Symbian devices right now (e.g. 5800, N97, etc). The program outputs Flash Lite or WRT for the interaction mockups.
“Flowella is an easy to use tool that enables designers and developers to create design prototypes — without writing a line of code.
Prototypes are built using images of screen mock-ups and defining links between the screens. This information is then used to create an Adobe Flash Lite 3.0 application or Web Runtime (WRT) widget. These applications can then be run on one of over seventy Nokia devices or in a simulator supplied with Flowella, enabling the application interaction to be assessed.
Key features
vivek

Mobile Design India’s first event  focuses on the theme of “Designing for Indiaâ€
The Indian market is a unique mobile innovation playground and untapped opportunity for anyone wanting to develop mass-market mobile experiences that needs to work across a myriad of languages, operators, income-segments, networks and user needs. Mobile has revolutionized the way people conduct business, get entertained, educated, married, to keeping up with cricket scores.
On one side the Indian masses go for “aspirational†experiences that make them stand out. At the same time the core offering of simplicity, universality and easy access has never been more important than the present, where all pc-based experiences from the developed world are already being leapfrogged by being made available directly on mobile in the places like India.  There are fewer legacies in markets like India. Mobile developers and designers have a wonderful opportunity to push for new behaviours, interactions and experiences.
This group is co-founded by Priya Prakash from Nokia, and she is planning the group’s first event. The event will focus on 4 companies/startups that are crafting mobile user experiences thus taking advantage of the Indian market mobile opportunity and challenges.
When: 29th April from 6:30pm onwards
Where: @ Jaaga | Rhenius Street, Off Richmond Road, Opposite the Hockey Association Stadium main gate, Shanthinagar, Bangalore.
Register here: http://tech.groups.yahoo.com/group/mobiledesignIN/
If you think designing for devices which is something you are passionate about, this is the right place and i am very excited about this event and hoping it will make big. 🙂
vivek
Watch video of Adobe Flash Professional CS5 and Adobe AIR creating applications for iPhone, iPad and Android(Motorola Droid).
Cool 🙂
vivek


A new article posted in Adobe Devnet by Dave Zuverink on “Design tips for creating mobile RIAsâ€.
He talks about the considerations and importance of Mobile RIA, how your app provides the most compelling experience possible to the user? and shared some of the great tips for achieving it.
“The opportunities and limitations of the mobile experience have been in flux for the last several years. At some points it seemed that browsers would become the primary means of delivering content. Then the development of “app stores” came to define what is expected of a mobile experience. Largely, these trends were shaped by the technologies available at the time. This has been especially true when it comes to delivering mobile experiences through browsers. Initially, due to network limitations, only very stripped-down WAP-style versions of websites were possible. Then full HTML browsers offered the promise of accessing the same desktop websites from mobile devices. However, while desktop websites offer a higher degree of richness, they are more difficult to navigate on a device.
With the proliferation of smartphones, many sites are now offering HTML sites that are specifically designed for mobile devices. While these sites offer an improvement over WAP sites, I believe there is an opportunity to build sites that deliver the richness of immersive desktop experiences that users expect, but are tailored for mobile devices.”
Now we have the power of Flash 10.1 on various new devices. So its interesting and long way to go.
vivek

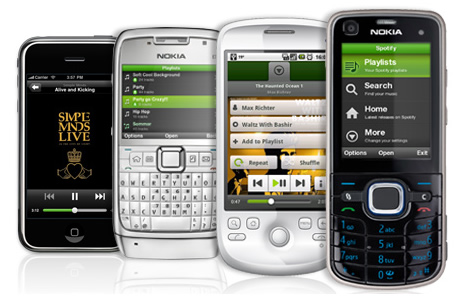
Have a look to this popular Spotify music application which attracts me for various reasons like unified user experience on multiple mobile platforms and clean User Interface. See how easy it is to access your favorite music on Nokia, Samsung, Sony Ericsson, iphone and other mobile phones powered by TAT.
“Spotify offers you legal and free access to a huge library of music. All you need to do is create an account and download our streaming music player.” I also like this little spotify concept animation video which you can see above is simply amazing 🙂
Few important things to consider when you design an User Interface for mobile device
vivek
“Dual Drift is a next generation, dual display mobile UI. This TAT Cascades powered UI shows stunning visual effects, 3D graphics and HDMI video output. Dual screens create exiting opportunities for great user experiences and more dynamic UIs with fast actions, adaptive content focus and dual multi-touch. A fully Open GL|ES 2.0 enabled UI running on 2 x WVGA screens, using animated 3D meshes and shader effects like light sources, dynamic colors, reflections and shadows.
“Interesting concept but not sure when we could see devices with this kind of setup, what carriers, manufacturer, or time frames would be involved at this point.!!
vivek
Some of recent video released by Adobe team showing cool browsing experience with Flash Player 10.1 on Google Nexus One, you can watch the great 3d performance, different kind of websites, games, applications etc. very cool 🙂
vivek
Go ahead and stare the user interface of the Windows Phone 7 Series deserves it. That’s the reaction of people at Mobile World Conference in Barcelona. This new holistic design system that brings together form and function based on key principles – informing every aspect of the phone.
I like the typography and clean intuitive rich User interface which creates the simplicity feeling and unrivaled mobile experience. With a holistic design that brings together web content, applications and services into a single view, phones worships you now, not the other way around.
I like to play with this phone in hand to see the real time experience and how the form factor and performance is?
What you think about it. I like to know your comments about your current phone User interface, are you really satisfied with what you have it?
Check out the above video to get a first-hand look at the latest Windows Phone 7 🙂
vivek