

A new article posted in Adobe Devnet by Dave Zuverink on “Design tips for creating mobile RIAsâ€.
He talks about the considerations and importance of Mobile RIA, how your app provides the most compelling experience possible to the user? and shared some of the great tips for achieving it.
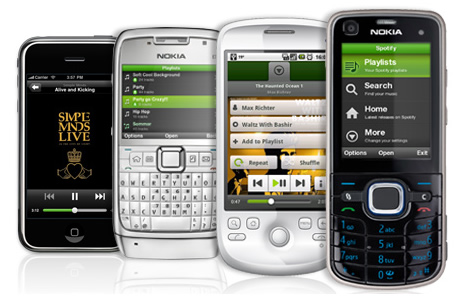
“The opportunities and limitations of the mobile experience have been in flux for the last several years. At some points it seemed that browsers would become the primary means of delivering content. Then the development of “app stores” came to define what is expected of a mobile experience. Largely, these trends were shaped by the technologies available at the time. This has been especially true when it comes to delivering mobile experiences through browsers. Initially, due to network limitations, only very stripped-down WAP-style versions of websites were possible. Then full HTML browsers offered the promise of accessing the same desktop websites from mobile devices. However, while desktop websites offer a higher degree of richness, they are more difficult to navigate on a device.
With the proliferation of smartphones, many sites are now offering HTML sites that are specifically designed for mobile devices. While these sites offer an improvement over WAP sites, I believe there is an opportunity to build sites that deliver the richness of immersive desktop experiences that users expect, but are tailored for mobile devices.”
Now we have the power of Flash 10.1 on various new devices. So its interesting and long way to go.
vivek