Nice presentation “a selection of thoughts on the 2010 mobile landscape from yiibu.”
vivek
Nice presentation “a selection of thoughts on the 2010 mobile landscape from yiibu.”
vivek

Designing for iPad: Reality Check, interesting Article over on iA, Have a look if you are interested in Apple ipad User interfaces insights, tips and samples.
vivek
“Researchers at Pacific Northwest National Laboratory are developing an innovative work environment specialized for the management of emergency responses. A PIE system consists of a combination of novel interactive interfaces that aim to transform the way stakeholders, ranging from first responders to policy makers to the public, engage with each other and with dynamic information.
Watch the above video, which demonstrates how the combination of several technological advances, ranging from life-size immersive data graphs and multi-touch maps, to cool touch-enabled handheld devices for courageous firemen-in-the-field, should augment the interaction with information.”
Very cool, i liked this clean interfaces design but i am not sure how this is practical or in real functional!
vivek

Mobile Design India’s first event  focuses on the theme of “Designing for Indiaâ€
The Indian market is a unique mobile innovation playground and untapped opportunity for anyone wanting to develop mass-market mobile experiences that needs to work across a myriad of languages, operators, income-segments, networks and user needs. Mobile has revolutionized the way people conduct business, get entertained, educated, married, to keeping up with cricket scores.
On one side the Indian masses go for “aspirational†experiences that make them stand out. At the same time the core offering of simplicity, universality and easy access has never been more important than the present, where all pc-based experiences from the developed world are already being leapfrogged by being made available directly on mobile in the places like India.  There are fewer legacies in markets like India. Mobile developers and designers have a wonderful opportunity to push for new behaviours, interactions and experiences.
This group is co-founded by Priya Prakash from Nokia, and she is planning the group’s first event. The event will focus on 4 companies/startups that are crafting mobile user experiences thus taking advantage of the Indian market mobile opportunity and challenges.
When: 29th April from 6:30pm onwards
Where: @ Jaaga | Rhenius Street, Off Richmond Road, Opposite the Hockey Association Stadium main gate, Shanthinagar, Bangalore.
Register here: http://tech.groups.yahoo.com/group/mobiledesignIN/
If you think designing for devices which is something you are passionate about, this is the right place and i am very excited about this event and hoping it will make big. 🙂
vivek

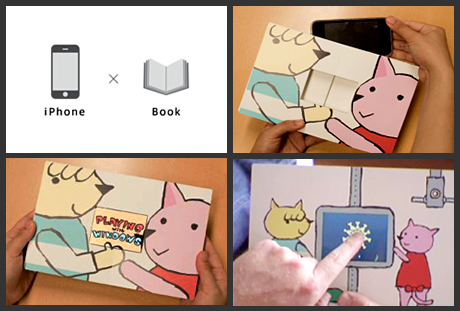
“I was completely blown away by this video the first time through. Such a simple, low-tech, solution produces such an amazingly rich, engaging experience that’s just bursting with possibility for further creativity.
While it’s just a concept at this point, you can see how it can make a new kind of storytelling available to the masses in a way that wouldn’t have seemed possible not that long ago.” via everydayux
“It’s the hybrid book which combined iPhone and an ordinary book. Â You can enjoy interactive actions there, by touching the screen or tipping the book as you read it.”
“The keyword of Phone Book is “Analog on the Digital Technologyâ€; it combines digital value of iPhone and analogue advantage of books. This new approach will be able to apply to leaflet / catalogue for business use, art book, picture book or educational tool. It’s also possible to utilize ordinary movies / pictures instead of iPhone application.”
You can find some more info here in Japanese.
vivek
“Designing and developing for the Multiscreen web” at Adobe Max 2009 in Los Angeles.
“Enhance your content by making the most of its environment. As Flash Player supports new platforms and devices, your content is running on a diverse set of devices. Learn how to create applications that consider all factors. ”
vivek
Wow, i just love this User Interface and i must say it’s beautifully Crafted.
“What if the graphics on your mobile seemed to have real depth? Imagine tilting your mobile so you can look around corners and behind objects in the GUI to access additional information. Imagine layered GUIs where pop-up windows really pop up. With eye-tracking and the real 3D capabilities of Cascades, this is now possible.”
vivek
Bubbles – a GUI for touchscreen mobiles. A new approach to mobile interfaces, based upon the metaphor of climbing a tree. I found this very intresting and Indeed a great User Interface experiment. 🙂
vivek
Designers at Punchcut prepared this video to illustrate the thinking about touch UI design. Designing for touch-based mobile user interfaces requires new thinking and an expanded design vocabulary. I am really excited and have copuple of plans for experiments with touch UI which i will update here soon. 🙂
Some important snippets are:
vivek

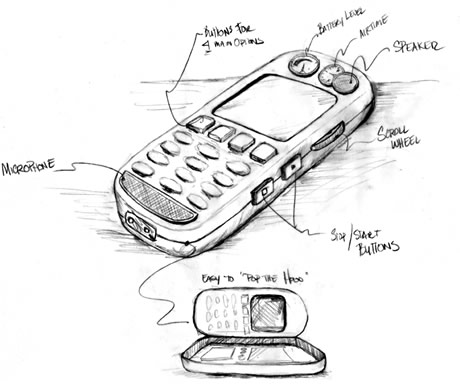
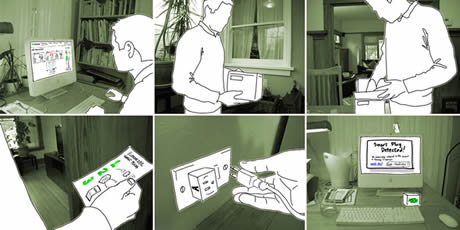
Recently Adaptive put up a micro reports on understanding of how rural people in India uses mobile technologies. “Mobile Literacy” is a design and research project to understand how mobile technology can work more effectively in emerging markets. Adaptive Path went to rural India to investigate the impact of mobile technology and developed concepts for new mobile devices for this market.
MobilGlyph: Making Data Tangible from Adaptive Path on Vimeo.
They also shared their comprehensive framing of design principles for such a target audience, one that takes their contextual knowledge of communication technology, consumer electronics and literacy into account.
Few snippet:
Six primary design principles they came up with:
Designing a mobile for rural Market is my dream task and i am much passionate to do that, Understanding user motivations, their experiences, what they are looking for and how they use it and how? is important for designing good experiences.
vivek

Nokia recently updated its Design and User Experience Library which gathers all essential aspects of design and usability into one. The library includes different kinds of guidelines, material about theme design, graphics design, and game design, as well as the basics of usability.
The updated library includes different kinds of guidelines, material about theme design, graphics design, and game design, as well as the basics of usability. Updates to v1.5 include a new section about designing and creating S60 3rd Edition themes.
You can also read other interesting article in this update about “Chinese markets or the state of mobile and service design in China” which is quite interesting !.
vivek


Last week i switched off my macbook pro for few hours which usually i don’t and took some spare time to see my old design works.
And i designed this using recycled cardboard with cutout of some of my old and new illustration prints 🙂
Finally sticked on my study room door 😉
I really love this.
vivek


A nice article by Dave Cronin on “Industry trends in prototyping” and work around in different scenarios.
There are various reasons for creating prototypes.
“Call it serendipity or even luck, but once you start drawing or making things, you open up new possibilities of discovery.”
vivek

Design For Mobile is the first and only North American mobile user experience conference. This is a two-day conference focused on strategy and tactics for user research, product definition, interaction and other design, and usability testing. A day of workshops precede the conference sessions.
Event Time: April 20-22, 2009
Registration: is now open with the early bird rate available until March 7th.
I feel and think design is something which can change the way people look things and connects everyone. 🙂
vivek

i2fly on the cool mobile design showcase of PAGE magazine’s January 2009 issue. I’ve been dreaming of being featured on publications this year and never imagined to be get featured in the beginning of new year. Feeling soo great and a dream come true 🙂
About project:
Mysore dasara is a mobile website designed for Indian festival. you can find the finest information while traveling there, an ultimate travel guide for events schedules, hotels, how to reach, image gallery etc.
You can read about Mysore dasara mobile project here.
Cheers everyone. 🙂
vivek

Via Bill, Adobe published about LG Electronics and the success they’ve had by using Flash Lite for the UI of their phones, including touch screen phones such as the PRADA.
The tight integration between Flash CS3 Professional and Flash Lite enabled the LG Electronics mobile phone team to completely overhaul the phone’s menu structure, improve navigation efficiency, add functionality, and design an array of icons unique to the touch interface. Working in a seamless environment, the team rapidly prototyped concepts and increased their productivity. According to Hosang Cheon, Chief research engineer, LG Electronics, “I estimate our team accelerated the PRADA phone time to market by 30% to 40% thanks to the improvements in the newest versions of Adobe Flash CS3 Professional and Adobe Flash Lite.”
Creating smart and usable UI for mobile devices with emotional appeal is a designers big challenge 🙂 but design always passionate me to create something different.
vivek